Toast -
Consumer Brand Style Guide
& Takeout App (Design System)
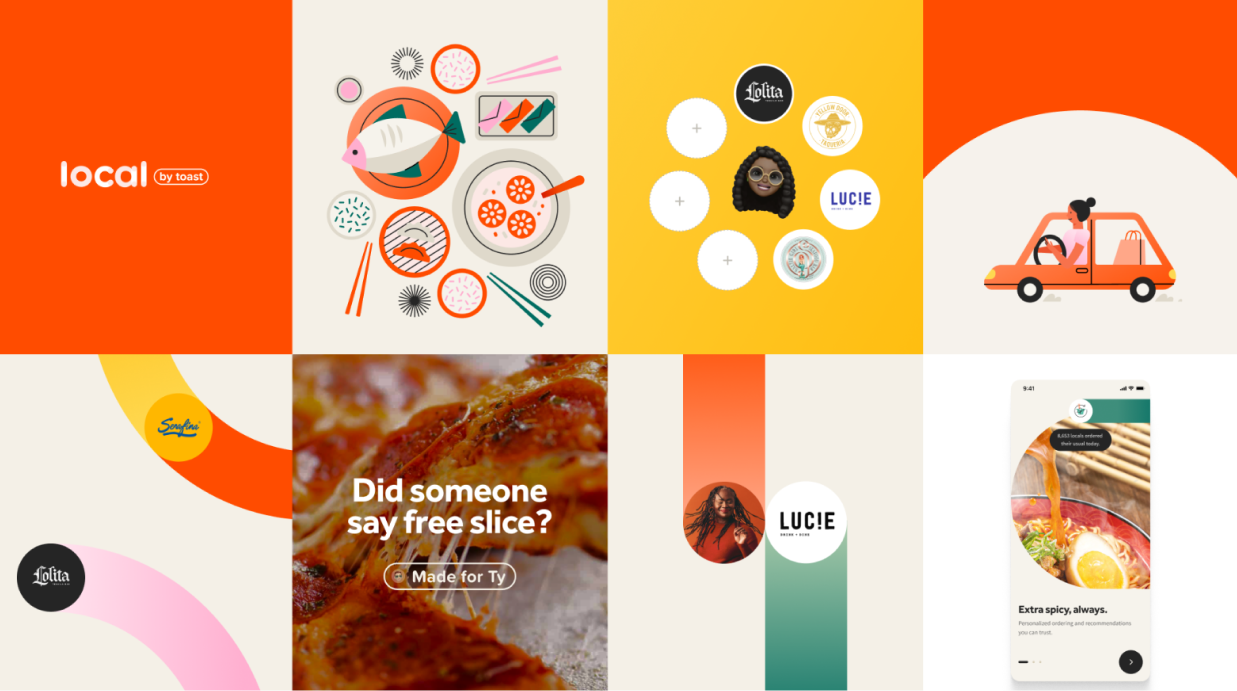
A seamless consumer experience that reflects the warmth and authenticity of their local restaurant community, enhancing and enabling future interactions with their favorite dining establishments to inspire loyalty and help Toast customers thrive.




& CONTRIBUTION
People have begun to embrace the brand and are mastering interaction with its consistent visual language.
The team of engineers experienced a noticeable decrease in workload, attributed to their ability to reuse existing UI components. This efficiency was further facilitated by the designers' provision of more consistent mockups adhering to a set of predefined patterns.
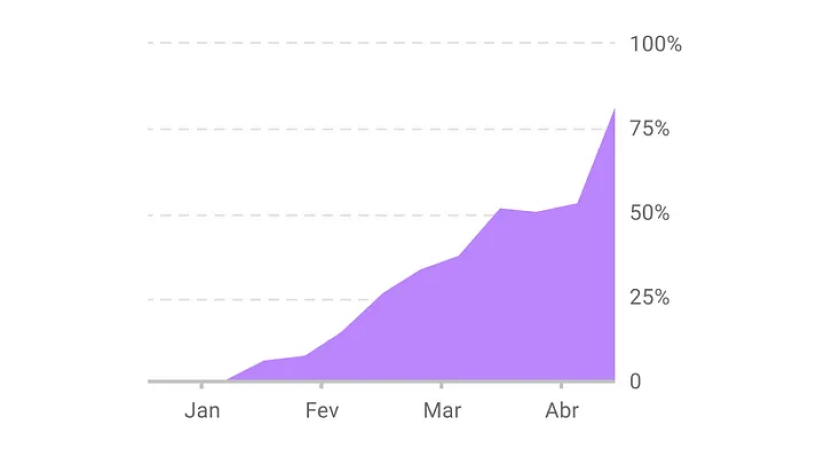
Business Metrics - Adoption Rate
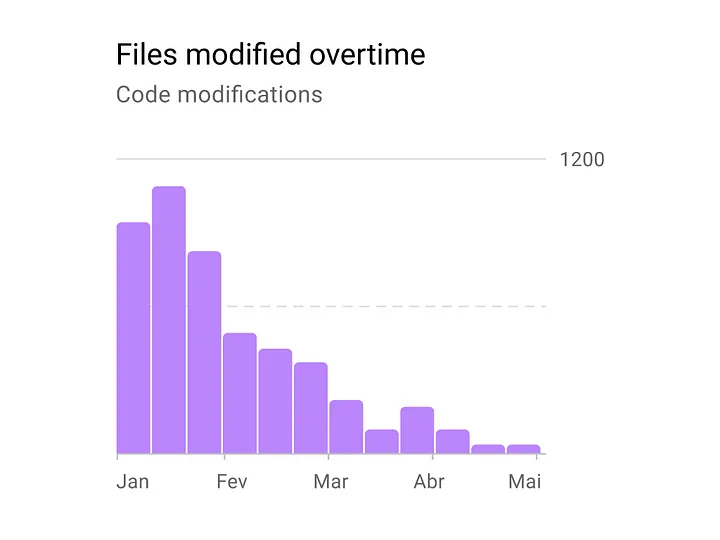
Internal Metrics - Design to Development Handoff


In less than half a year, the component library experienced substantial growth, with coverage expanding from 9% to an impressive 89%.
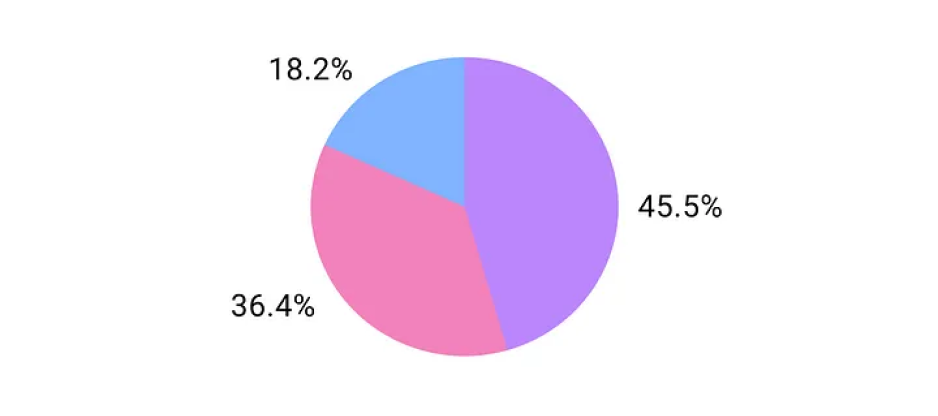
Maximizing the reuse of components is the primary objective in advancing the design system. Currently, default component usage stands at 36.4%, while adjusted component usage has increased to 45.5%. However, there remains a portion of 18.2% of component usage categorized as detachments, indicating areas for improvement.
Quantitative Metrics - Components Coverage
Quantitative Metrics - Components Usage











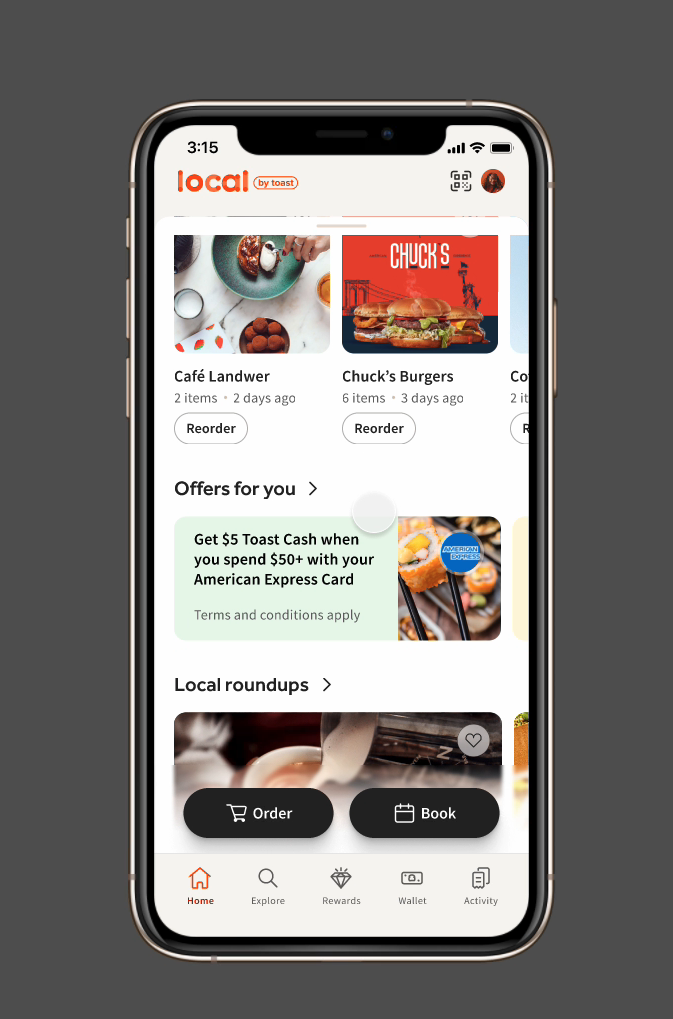
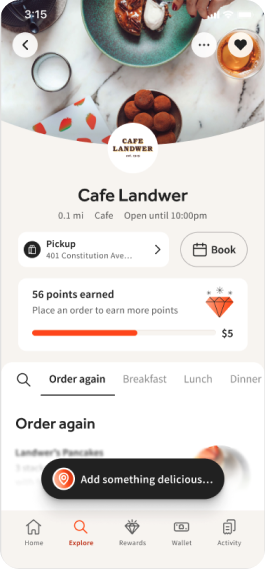
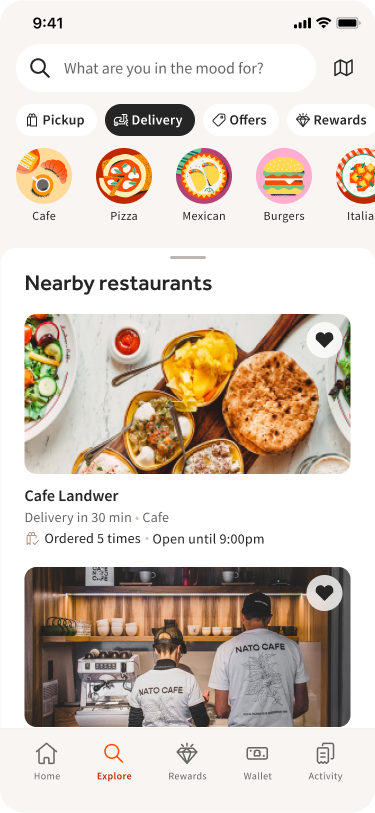
Takeout App Design System
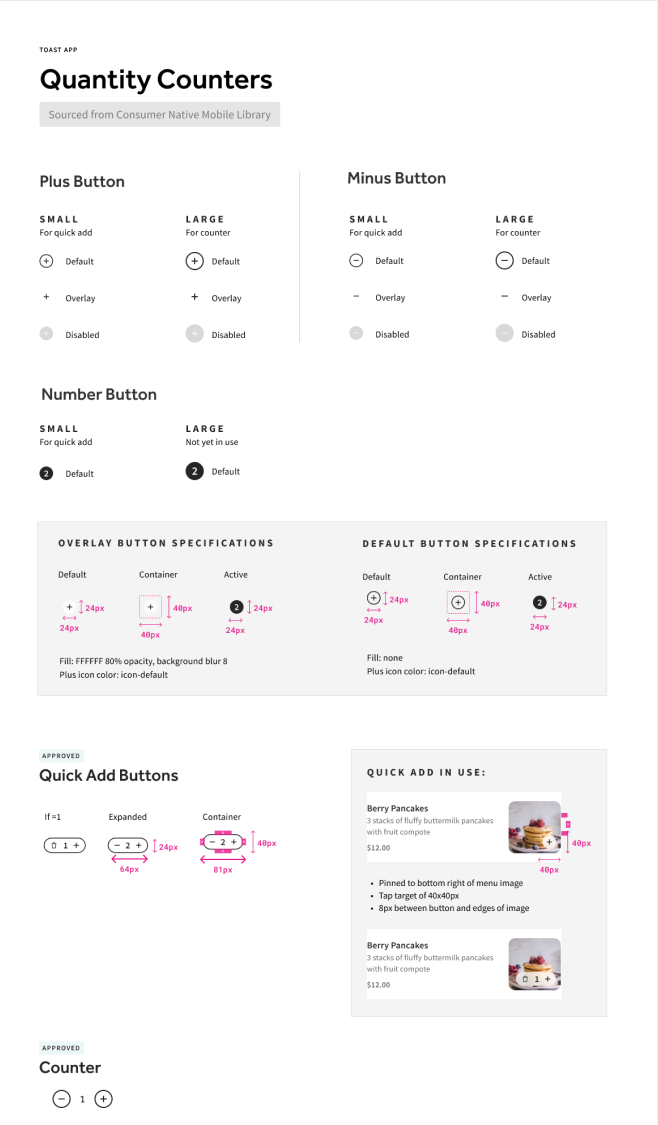
& Component Build Process
Where the components show up across products,
decide how many of those versions are actually
needed.
Which ones are most core? Let’s design those first.
STEP 3: Prototype & Pressure Test
Apply the component across applicable surfaces to pressure test the result. Refine.
STEP 5: Document & Communicate
While this should happen ahead of time with teams, share final result in #design-guest-native (something public)
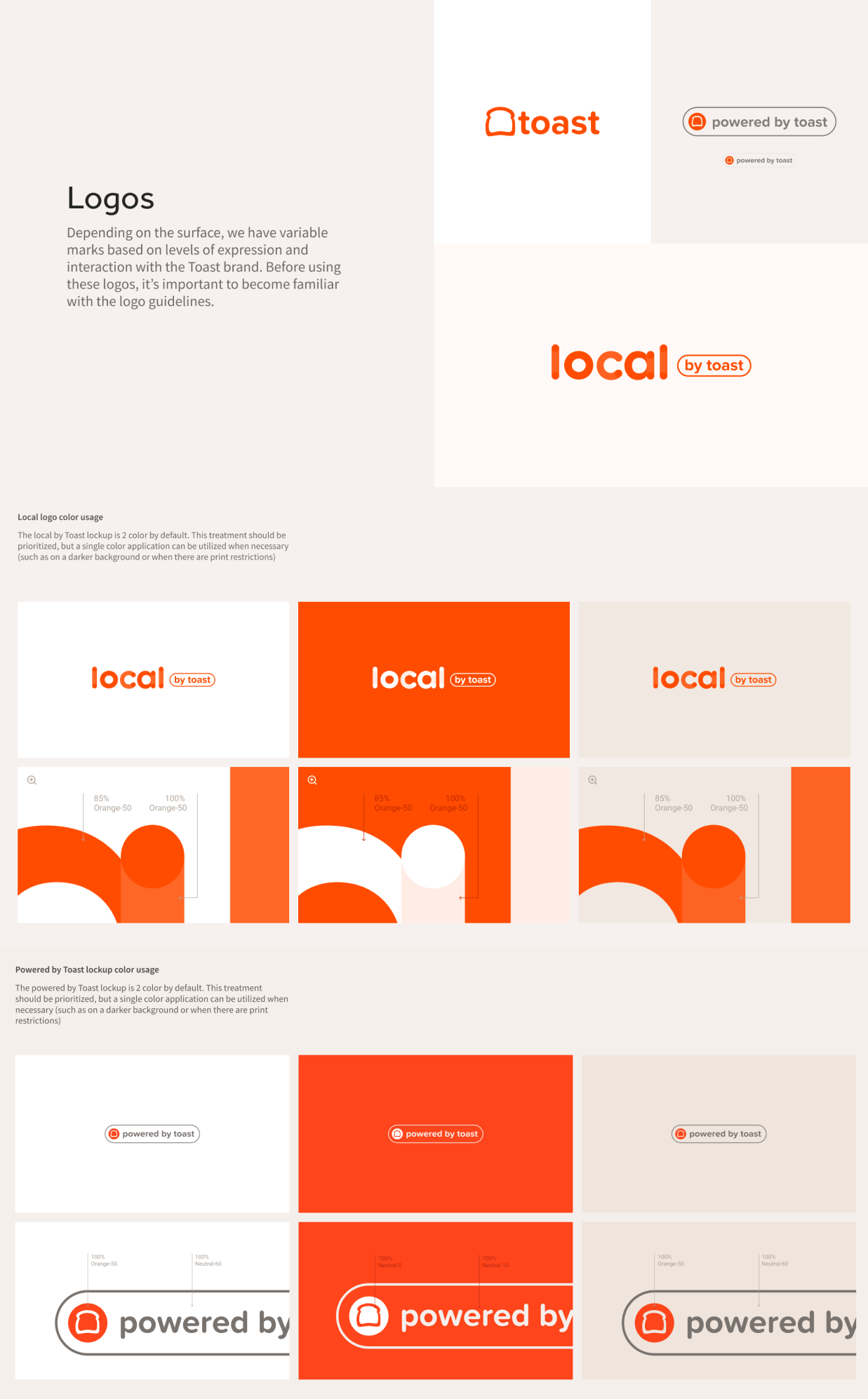
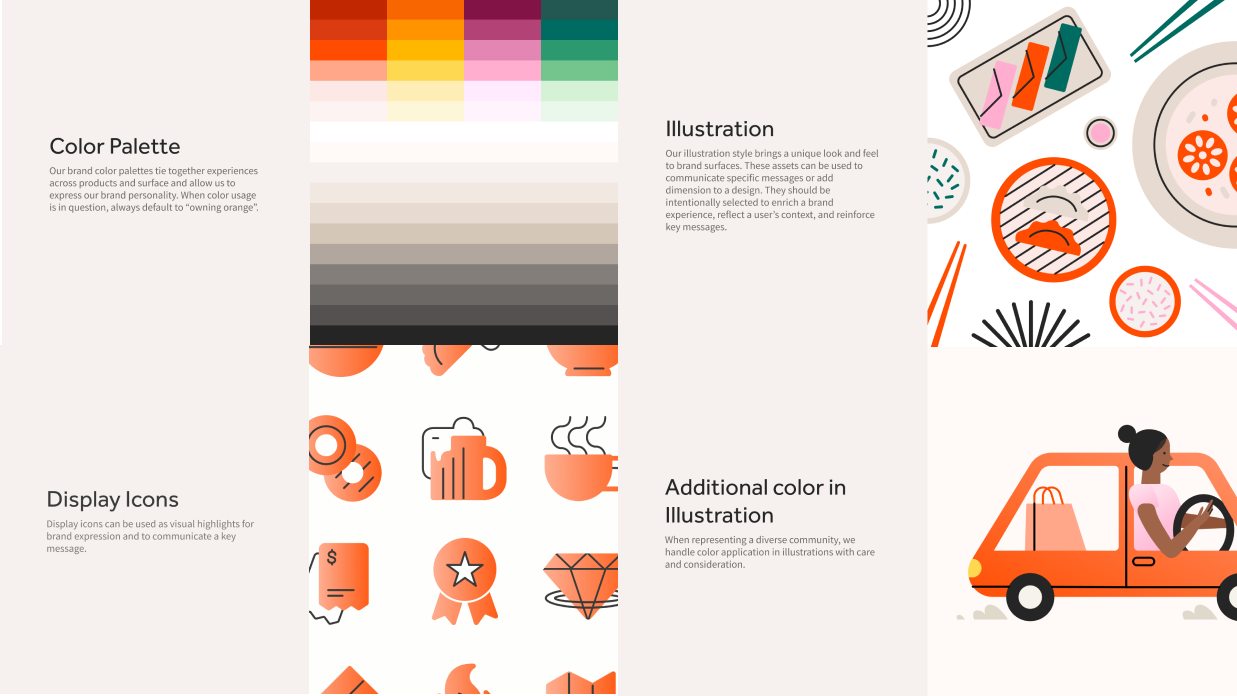
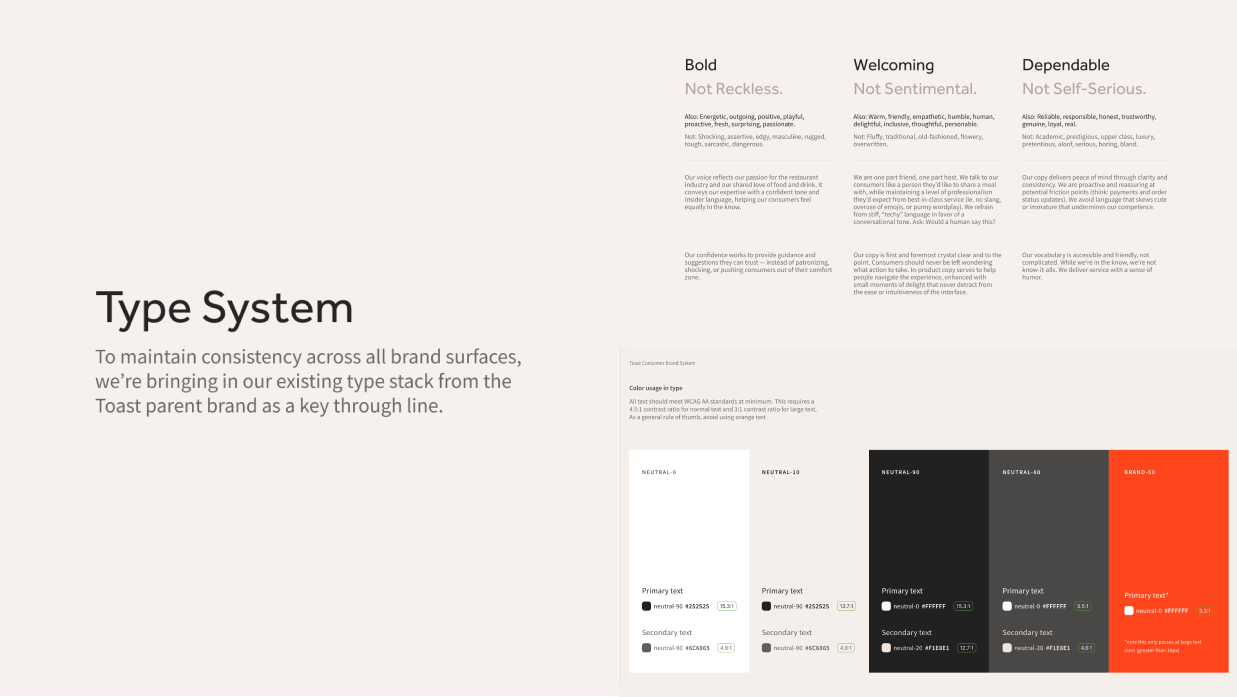
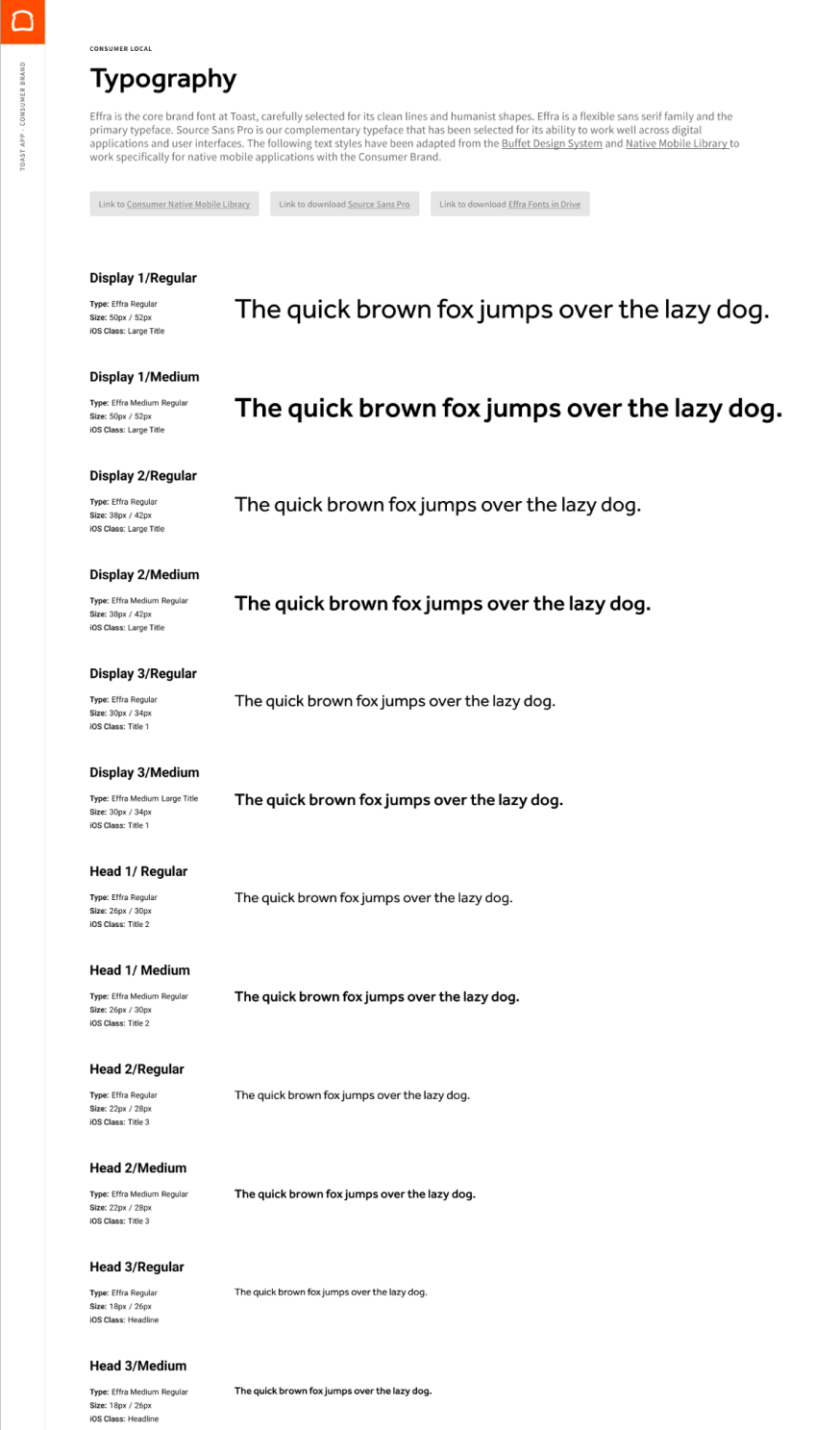
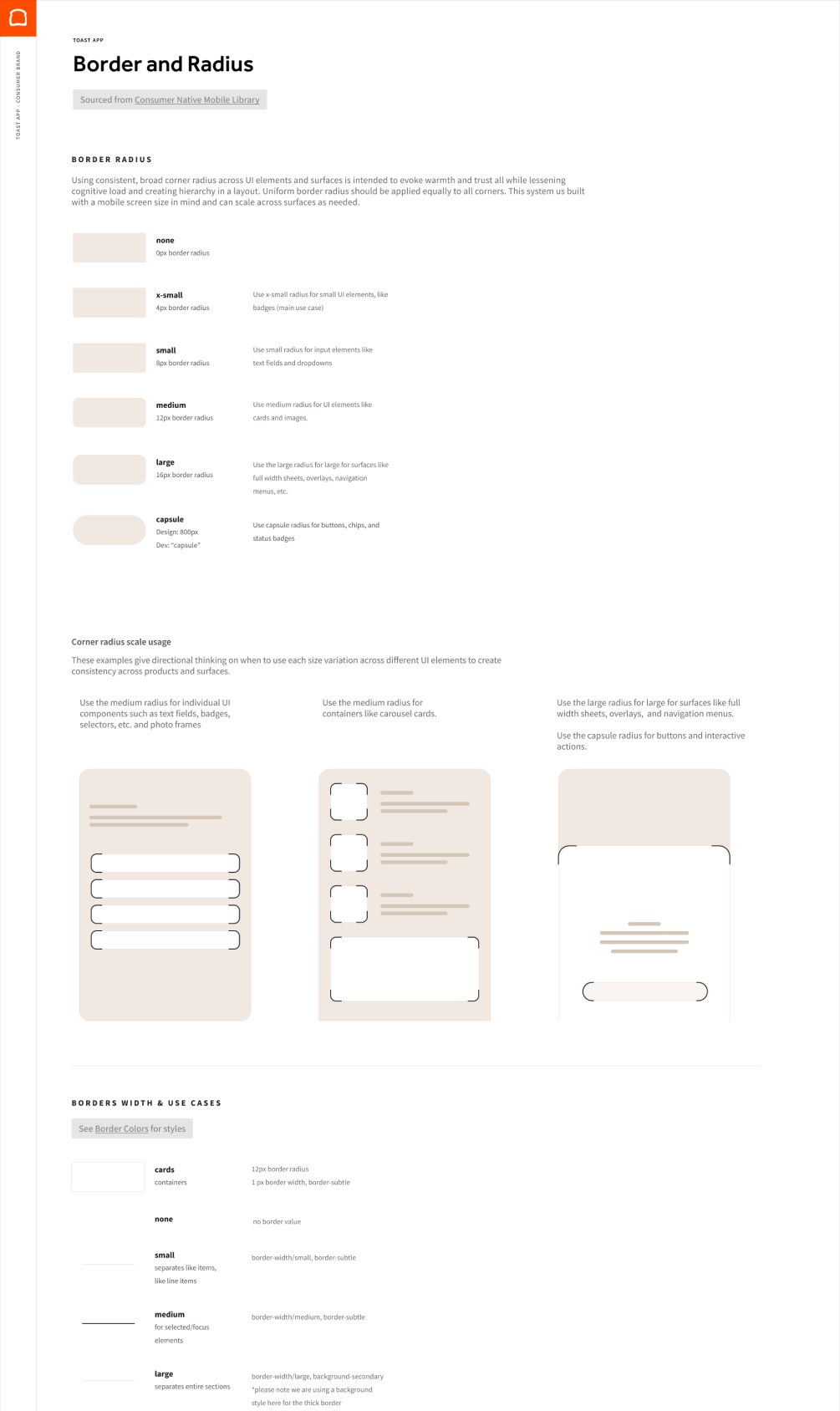
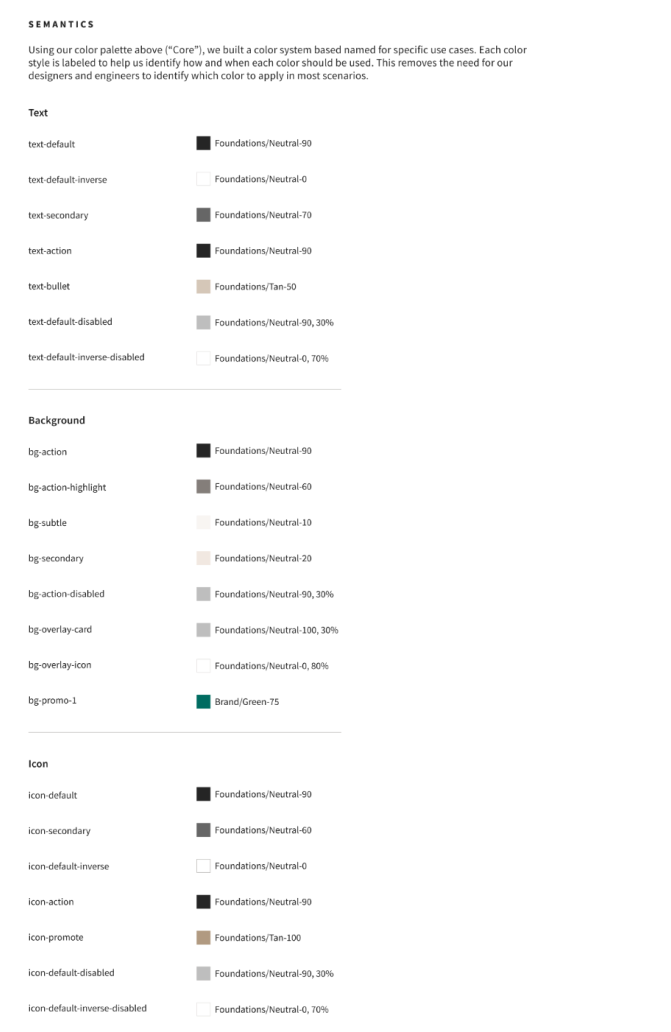
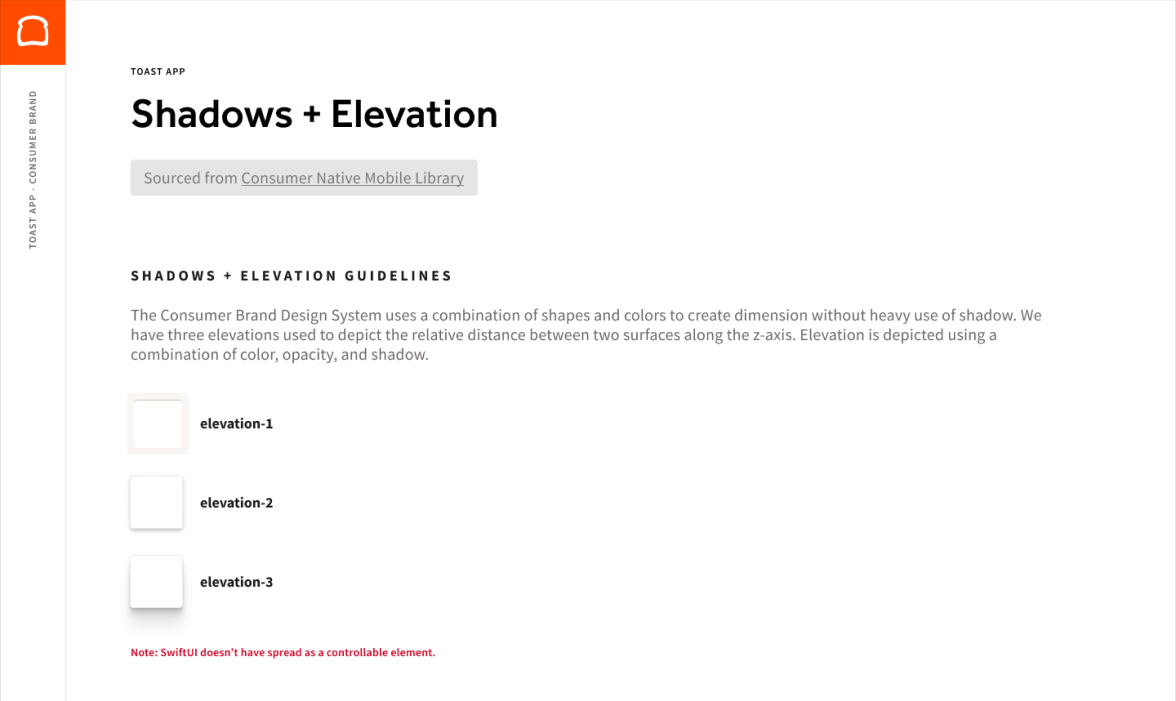
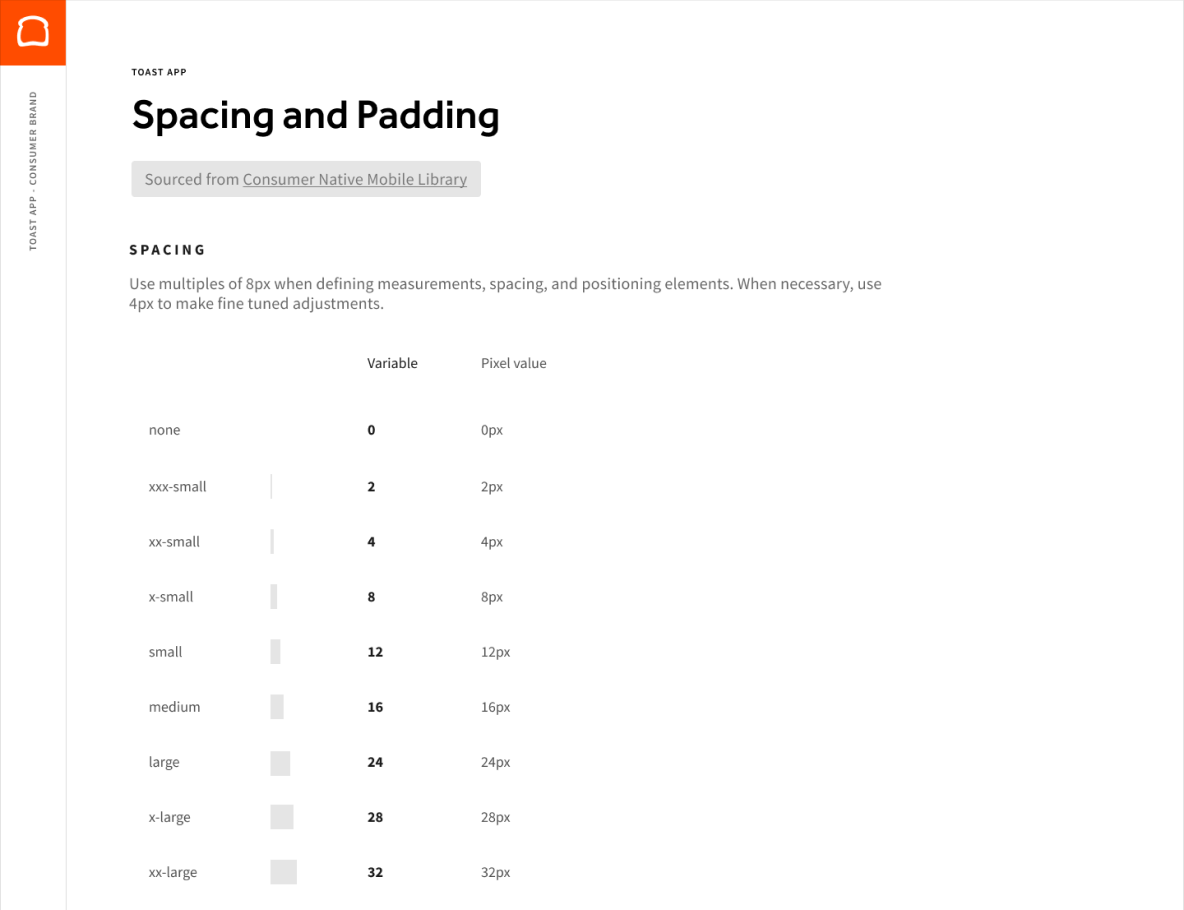
Design System - Foundations







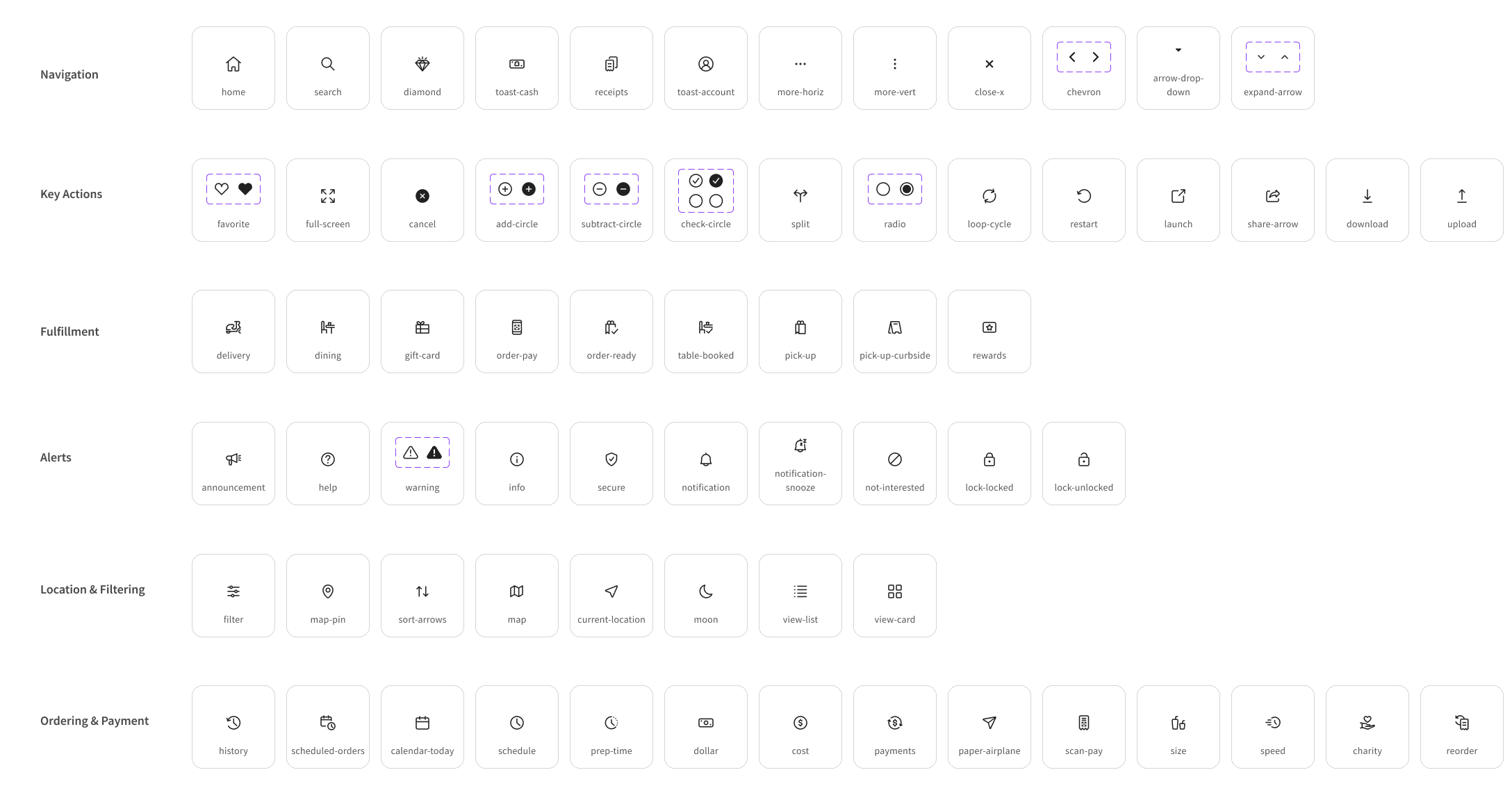
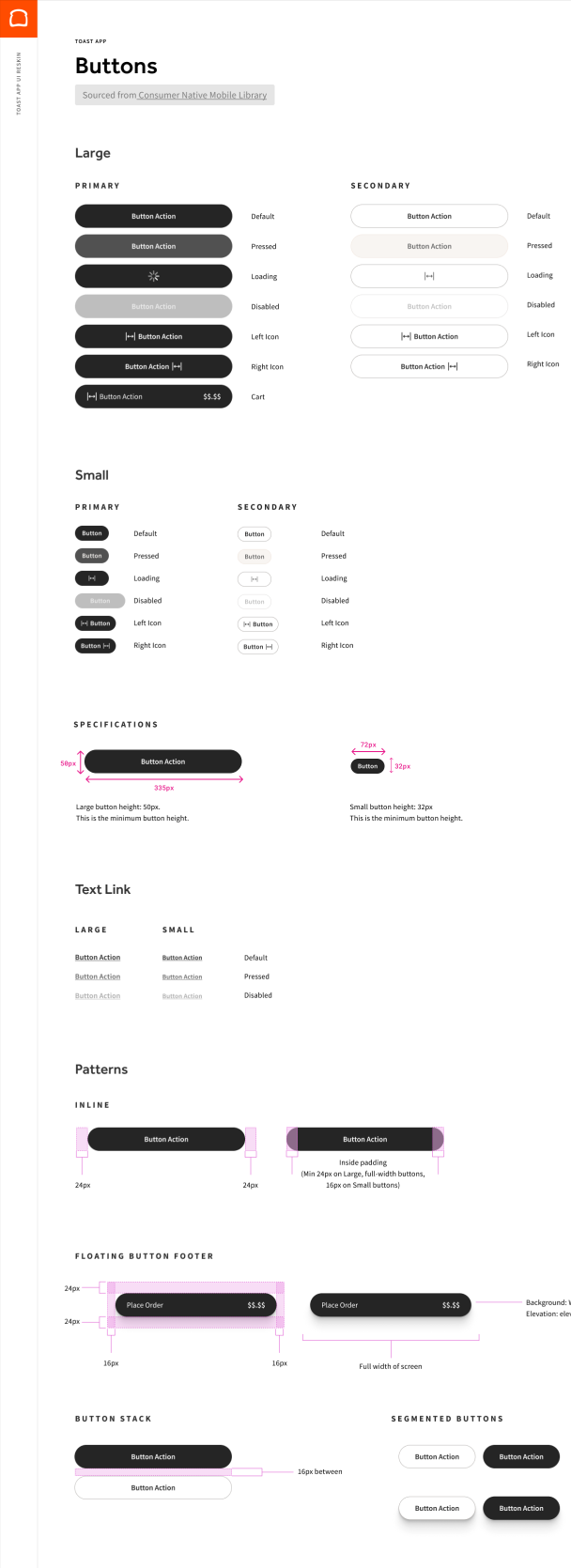
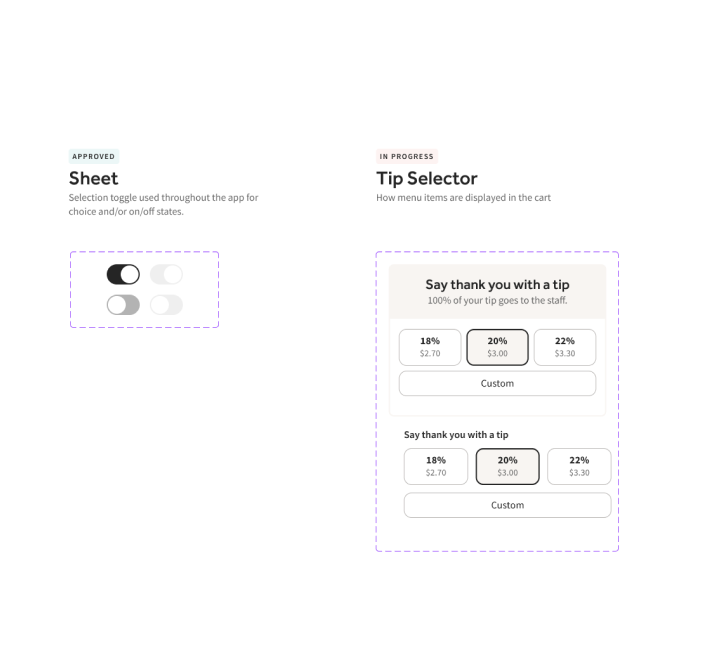
Design System - Components





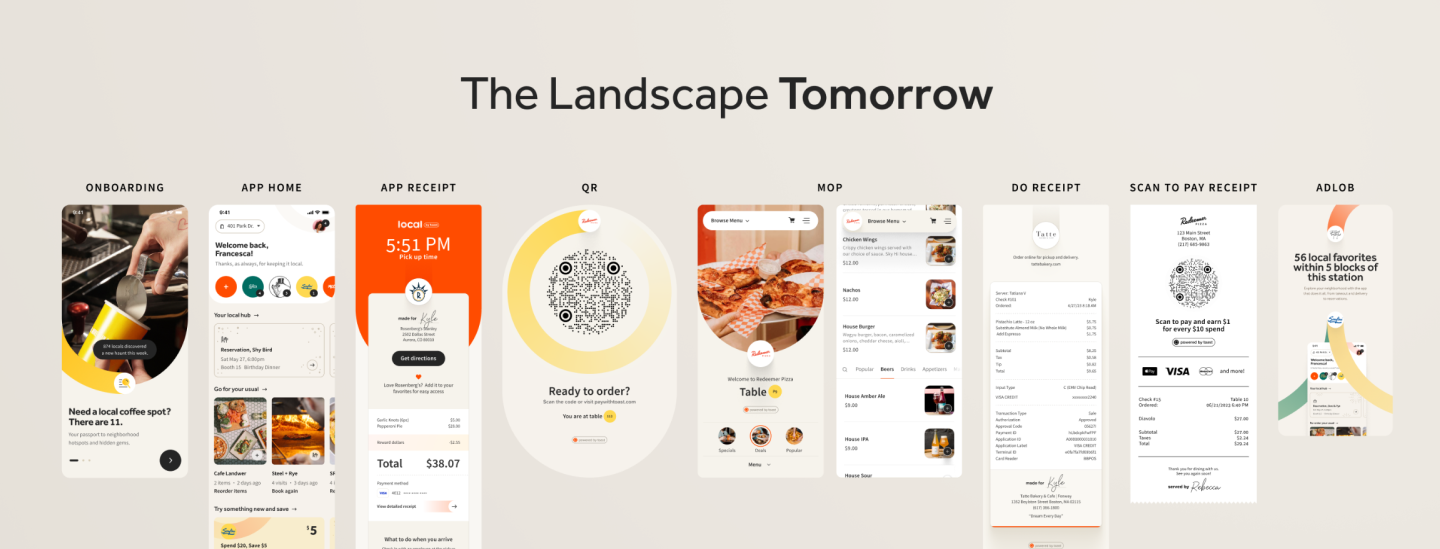
Takeout App Redesign - Prototyping